In this post, we will look at how to integrate ESLint and Prettier into your vs-code setup and project in order to ensure cleaner code and consistent across the team. We might not be perfect all the time, as developers sometimes we may push code in a hurry and miss like a closing bracket, declaring a variable, or importing a function. so we will also look at how to ensure code integrity and validity on every commit you make by watching for errors and warnings in your project code by ESlint and Prettier. First, let us look at what are ESLint and Prettier
ESLint
ESLint is a tool for identifying and reporting on patterns found in ECMAScript/JavaScript code, with the goal of making code more consistent and avoiding bugs. ESLINT
Prettier
Prettier is very popular because it improves code readability and makes the coding style consistent for teams. Developers are more likely to adopt a standard rather than writing their own code style from scratch, so tools like Prettier will make your code look good without you ever having to dabble in the formatting.Prettier
Setting up VS-Code
Make sure you installed the vs code extensions for Prettier and ESLint .
Installing Dev Dependencies
Make sure you are inside a node project or create a package.json file by running the npm init command and initialize the git by running git init.
npm install -D eslint prettier
npx install-peerdeps --dev eslint-config-airbnb
npm install -D eslint-config-prettier eslint-plugin-prettier husky lint-staged
Configuring ESLint
Create a file by name .eslintrc.json and copy the below lines into the file
{
"extends": ["airbnb", "prettier"],
"plugins": ["prettier"],
"rules": {
"prettier/prettier": ["error"]
},
}
Configuring Prettier
Create a file by name .prettierrc and copy the below lines into the file
{
"printWidth": 100,
"singleQuote": true
}
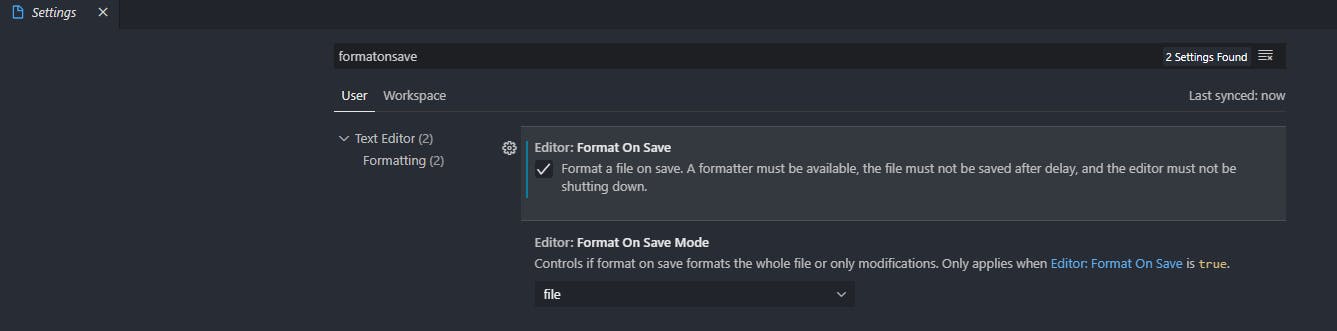
Enable format on save
to quickly format your code you can enable formatOnSave on vs-code which enables formatting when you press CTRL + S. You can enable this in vs-code settings, you can open the setting by CTRL +, and search for formatonsave and enable it.

Configure git pre-commit hook
In package.json on the same level as dependencies paste the following lines
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"*.{js,jsx,ts,tsx}": [
"eslint --fix",
"prettier --write"
]
}
you can skip the pre-commit check while committing if you don't need for a single commit by providing the --no-verify flag
git commit -m "no check" --no-verify
Testing pre-commit hook
create an index.js file and copy the contents
const fs = require('fs');
const os = require('os');
ESLint warns you about the unused variables, as a push first, fix after developer we are gonna commit the files by
git add .
git commit -m "test"
Now if everything is working correct you will see this error
index.js
1:7 error 'fs' is assigned a value but never used no-unused-vars
2:7 error 'os' is assigned a value but never used no-unused-vars
✖ 2 problems (2 errors, 0 warnings)
husky > pre-commit hook failed (add --no-verify to bypass)